ZONE
Virtual Reality Music App
ZONE is an immersive app that allows you to escape to a virtual space to listen to music. Whether in nature, the city park, or a mystical land, it's your place to relax, dance, and listen to music alone or with your friends.

Project
Research
UX Design
Prototyping
Testing
This was a two-week project completed as an independent student at NYU Tandon School of Engineering. The goal was to design an XR Experience in something we were passionate about. I chose music.
Music can play an important part in our daily lives. For many, it's a way of relaxation.
To enhance the experience of listening to music, I wanted to create a space where you can fully immersive yourself in your music and relax.
Design Process
Problem
A user likes to unwind and finding a place to relax can be difficult. In reality, their surroundings can be disturbing, and current music streaming apps in VR don't offer immersive environments.
User Research
I conducted a survey to gain an understanding of why, where, and how users listen to music.
-
Most users listened to over 5 hours of music a week.
-
Users listened to music while:
-
Cleaning
-
Relaxing
-
Exercising
-
Driving
-
Creativity
-
Working
-
Gaming
-
-
Their ideal atmosphere to listen to music was:
-
In my bedroom
-
Anywhere quiet
-
At home or driving
-
Parks or low-key environments
-

User Persona

User Journey
To allow better visualization of how the user would experience the app, I gathered information from my research and persona to create a user journey map and storyboards to identify what tasks and features might help users easily enjoy their experience.


Prototype
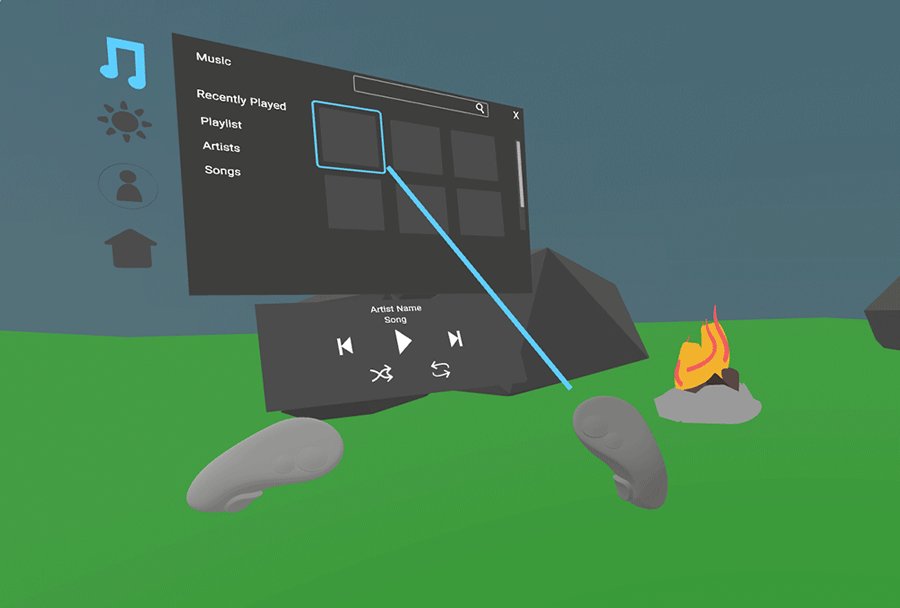
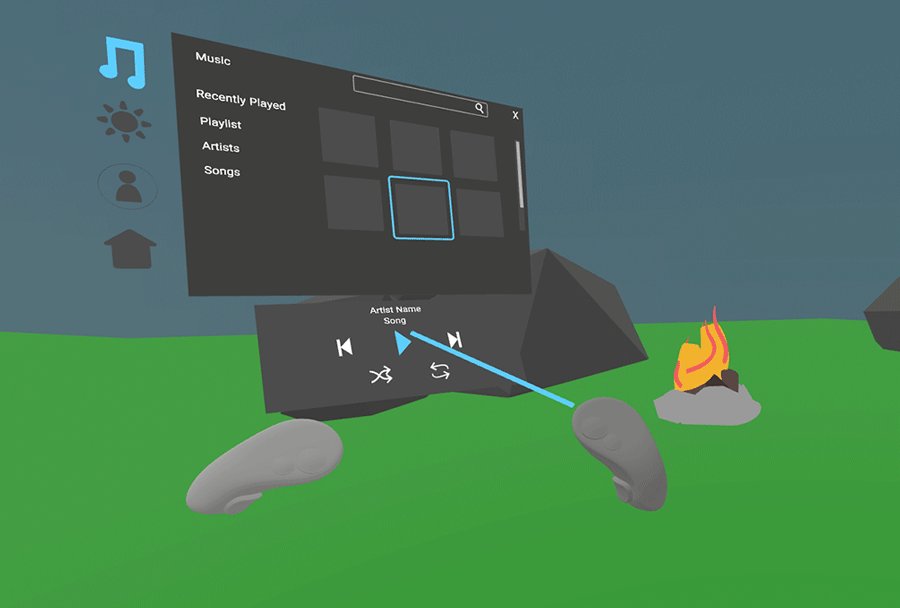
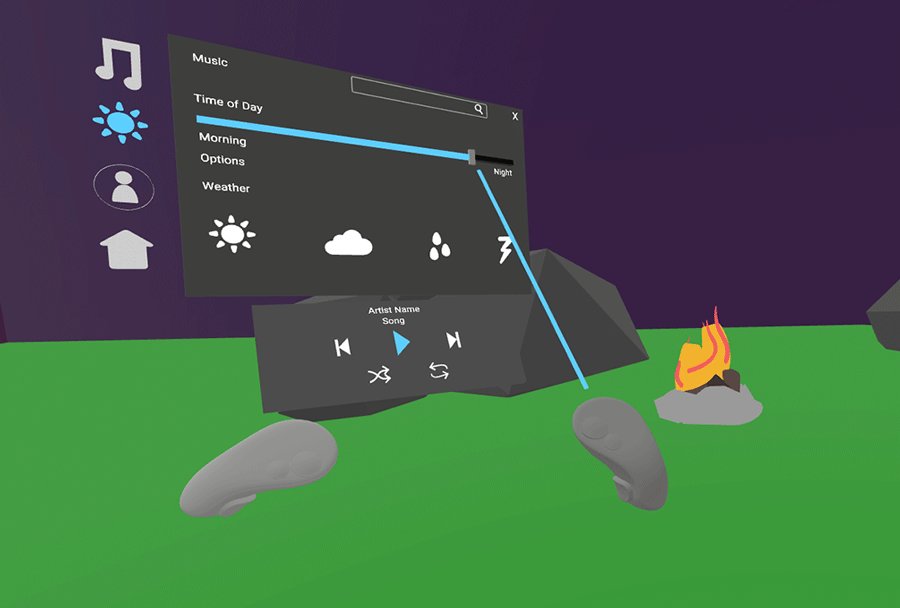
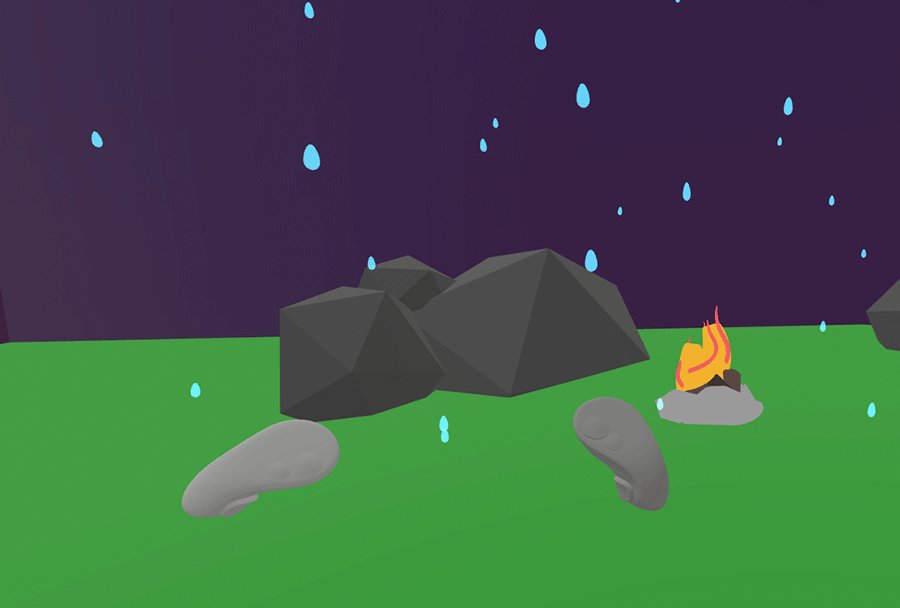
To help define the interactions, I conducted multiple rounds of user testing. Here is the development of the pop-up menu that is activated when the user turns their palm towards them. Users reviewed lo-fidelity wireframes developed in Unity and ShapesXR on the Oculus Quest 2. The process helped defined key UI components and user flow.


First mockups of the menu in Unity.

Design overview and example of interactions in VR utilizing ShapesXR after the second round of iterations.
Conclusion
Designing a VR app has many challenges. Instead of designing for a screen, you are designing for a user that is immersed in an environment. I learned that it's very important to consider the users' focus in any direction they turn and to provide visual and haptic feedback. Another challenge was testing. This was a two-week project and much of my time was spent trying to integrate Unity on Mac with the Oculus Quest. If I couldn't find a solution, testing my design in VR was going to be impossible. Luckily, I found ShapesXR which allowed me to create a mockup and test it in VR.
Moving forward, I would like to continue designing and testing the app by improving my skills in Unity, Blender, and ShapesXR. This was an exciting project to work on and it would amazing to experience a finished product.
